Cześć! Tak jak obiecałam, przychodzę do Was dziś z kodem na menu, które ostatnio użyłam w jednym szablonie. Mam nadzieję, że niczego nie pomyliłam i wytłumaczyłam w miarę jasno ☺ Notka miała się pojawić dużo wcześniej, ale nie miałam weny do tworzenia szablonów, dlatego dziś oddaję tylko zamówienie :<
Może macie jakieś pomysły, bo już nie wiem co robić...
nagłówki
^ zrobione wspólnie z siostrą ^
^ obydwa robione wspólnie z Shandie ♥ ^
Koloryzacje
użyta w czwartym nagłówku
^ użyta w pierwszym nagłówku <: ^
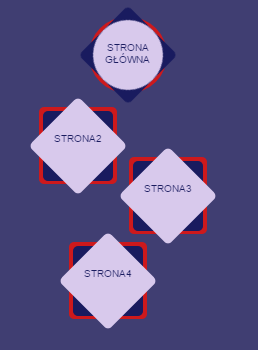
tutorial na menu
Pokażę Wam dziś kilka(naście) kodów, które użyłam by uzyskać taki efekt stron jak w szablonie 43
Najpierw trzeba ustalić wygląd samego napisu (strona główna itp.)
#PageList1 a, #PageList1 a:link {
text-align: center ;
font-size: 10px ;
text-transform: uppercase ;
font-weight: normal ;
display: block ;
color: #3b1e2f !important;
}
Naszym kolejnym celem jest ustawienie tła napisu. W tym przypadku jest to te czerwone tło, które ma się znaleźć na samym dole.
#PageList1 li:nth-child(1) {
background: #cd191c ;
width: 48px ;
height: 25px ;
padding-top: 25px ;
padding-bottom: 25px ;
position: absolute ;
z-index: 10 !important;
border-radius: 5px ;
transition:all 2s;
-webkit-transition:all 2s;
-o-transition:all 2s;
-moz-transition:all 2s;
}
Następnie dodajemy tło, które będzie obrócone o 45 stopni
#PageList1 li:nth-child(1):before {
content: '' ;
padding: 35px ;
display: inline-block ;
position: absolute ;
background: #d8c9ec ;
z-index: 1 !important;
transform: rotateZ(45deg) ;
-o-transform: rotateZ(45deg) ;
-moz-transform: rotateZ(45deg) ;
-webkit-transform: rotateZ(45deg) ;
left: 4px ;
top: 3px;
border-radius: 5px ;
transition:all 2s;
-webkit-transition:all 2s;
-o-transition:all 2s;
-moz-transition:all 2s;
}
Żeby napis nie zniknął pod tłami trzeba mu zwiększyć z-index.
#PageList1 li:nth-child(1) a {
position: relative ;
z-index: 100 ;
color: #191b5f!important;
}
W zasadzie menu już wygląda dobrze. Doprowadzę to jednak do końca. Jak widać, strona ma jeszcze jedno tło (to niebieskie). Dodaję je podobnie jak to pierwsze i drugie.
#PageList1 li:nth-child(1):after {
content: '' ;
padding: 35px ;
display: inline-block ;
position: absolute ;
background: #191b5f;
z-index: 0 !important;
transform: rotateZ(0deg) ;
-o-transform: rotateZ(0deg) ;
-moz-transform: rotateZ(0deg) ;
-webkit-transform: rotateZ(0deg) ;
left: 4px ;
top: 3px;
border-radius: 5px ;
transition:all 2s;
-webkit-transition:all 2s;
-o-transition:all 2s;
-moz-transition:all 2s;
}
Teraz ustalamy efekt po najechaniu myszką, w którym nasze ostatnie tło przekręci się o 45 stopni.
#PageList1 li:nth-child(1):hover:after {
transform: rotateZ(45deg) ;
-o-transform: rotateZ(45deg) ;
-moz-transform: rotateZ(45deg) ;
-webkit-transform: rotateZ(45deg) ;
}
pozostałe tła tylko muszą zaokrąglić rogi:
#PageList1 li:nth-child(1):hover:before, #PageList1 li:nth-child(1):hover {
border-radius: 50px ;
}
To jest kod na tylko jedną stronę. Aby było ich więcej należy skopiować kody i dodać kolejne cyfry w nawiasach: #PageList1 li:nth-child(1), #PageList1 li:nth-child(2), #PageList1 li:nth-child(3) itp.
Nie przyjmuję zamówień!













Uwielbiam dwa ostatnie nagłówki! ♥ Mają tak świetne kolorki, że nie mogę się na nie napatrzeć :D Szablon również bardzo mi się podoba :) Jest taki prosty i to mi się podoba :D
OdpowiedzUsuńNo i bardzo fajnie, że dodałaś tę instrukcję. Na pewno z niej skorzystam :D
Fajnie byłoby więcej szablonów zobaczyć w następnym poście :D
Pozdrawiam!
Scar.
Dziękuję bardzo <33 Postaram się coś pokombinować z Cssem, ale niczego nie obiecuję ☺
Usuńrównież pozdrawiam ^^
Cudowne prace ;o <3 :D
OdpowiedzUsuńNie potrafię wybrać faworytów, jeśli chodzi o nagłówki. Wszystkie prace w tej notce są niesamowite! &-&
OdpowiedzUsuńJeśli chodzi o propozycje, to tak jak Scar napisała wyżej, chętnie zobaczyłabym więcej szablonów z jakimiś aktorami czy gwizdami pop'u ;33
Na pewno kiedyś wykorzystam kod na menu ;*
Pozdrawiam cieplutko,
D. xx
Śliczne prace, wszystkie nagłówki są mega ♥
OdpowiedzUsuńMoja propozycja : Chętnie zobaczyłabym więcej prac z jakimiś amerykańskimi aktorami, czy piosenkarzami :)
Co do kodu na menu : Na pewno kiedyś wykorzystam ♥
Pozdrawiam xx
Lailaa ;3
occulta-sonomia-graphics.blogspot.com
Wszystkie prace wspaniałe *-*
OdpowiedzUsuńSzkoda, że nie przyjmujesz zamówień ://
Hej kochana ^^
OdpowiedzUsuńAh, jak zawsze nie mogę się napatrzeć na twoje prace, a szablon naprawdę jest super ^^
Masz chęć może na współprace? Jeśli tak, pisz ^^
Co do kodu, może kiedyś go ukradnę od ciebie, jest.. zajebiaszczy xD
Pozdrawiam,
Hanchesteria xx
moonlight
OdpowiedzUsuńPobrałam szablon z Sehun'em z notki [29-31] na bloga http://24-hours-stories.blogspot.com
Strasznie długo mnie nie było... Wybacz za ten zastój :D
OdpowiedzUsuńSygnatura jest ładna, jednak osobiście dałabym inną teksturę :)
Szablon cuudowny!
Nagłówki są ładne, ale do drugiego dałabym jaśniejsze tło i stocki, aby praca była bardziej dopasowana do postaci.
Czwarta koloryzacja wymiata!
Menu jest cuuuuuuuuudne! Na pewno kiedyś wykorzystam kod! Jest przecudowny!
Pozdrawiam,
Calliste